Angular 6 is a JavaScript framework, created my Misko Hevery and maintained by Google. It’s an MVC (Model View Controller).
Prerequisites:- Node.js
- npm
npm (node package manager) is installed with Node.js
Check the node.js version:
node -v
npm:
npm -v
Angular-CLI
Install Angular-cli:
npm install -g @angular/cli
And finally, you should have:
- Basic knowledge of JavaScript
- HTML and CSS fundamentals
You don’t need to have any knowledge of Angular.
Now that we have the environment to run our Angular app, let’s get started!
Creating our first app
We will use angular-cli to create and generate our components. It will generate services, router, components, and directives.
To create a new Angular project with Angular-cli, just run:
ng new my-app
The project will be generated automatically. Let’s create our to-do app!
ng new todo-app
I am using todo-app app name you can set according to you.
Then, open the files in your text editor. I use Text editor- visual code, but you can choose any editor.
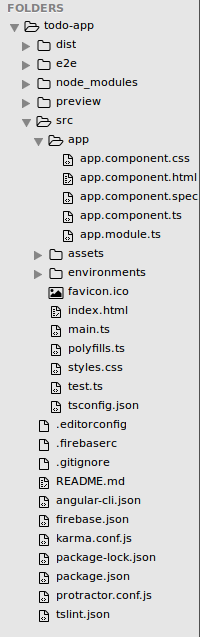
Here’s what the app structure looks like:

No comments:
Post a Comment