Follow below steps to Insert data into database using ajax call in MVC;
Step-1:
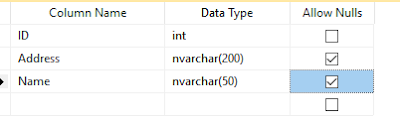
Create One table To Save data.Just like below
Step-2:
Create procedure to insert data like below
CREATE PROCEDURE [dbo].[InsertData]
(
@Address nvarchar(200),
@Name nvarchar(50)
)
(
@Address nvarchar(200),
@Name nvarchar(50)
)
AS
BEGIN
INSERT INTO Tbl_Test
(
Address
,Name
)
Values
(
@Address
,@Name
)
END
BEGIN
INSERT INTO Tbl_Test
(
Address
,Name
)
Values
(
@Address
,@Name
)
END
Step-3:
Create an MVC sample application to insert data
Step-4:
Create Model class in Models folder
Write following code in model class
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace WebApplication3.Models
{
public class SaveData
{
public string Address { get; set; }
public string Name { get; set; }
}
}
Step-5:
Add controller class:-
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using WebApplication3.Models;
using System.Data;
using System.Data.SqlClient;
using System.Configuration;
namespace WebApplication3.Controllers
{
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
return View();
}
[HttpPost]
public ActionResult Index(SaveData objdata)
{
try
{
SqlConnection con = new SqlConnection(ConfigurationManager.ConnectionStrings["MyConnection"].ToString());
con.Open();
SqlCommand cmd = new SqlCommand("USP_InsertData", con);
cmd.CommandType = CommandType.StoredProcedure;
cmd.Parameters.AddWithValue("@Address", objdata.Address);
cmd.Parameters.AddWithValue("@Name", objdata.Name);
cmd.ExecuteNonQuery();
con.Close();
}
catch (Exception)
{
throw;
}
return View("Index");
}
}
}
Step-6:
Create a view and paste below code;
@model WebApplication3.Models.SaveData
@using System.Web.Optimization;
@using System.Web.Optimization;
@{
ViewBag.Title = “Index”;
}
ViewBag.Title = “Index”;
}
<h2>Index</h2>
<script src=”~/Scripts/jquery-1.10.2.js”></script>
<script src=”~/Scripts/jquery-1.10.2.min.js”></script>
<div>
<table>
<tr>
<td>Address</td>
<td>
<input type=”text” id=”txtaddress” />
</td>
</tr>
<tr>
<td>Name</td>
<td>
<input type=”text” id=”txtname” />
</td>
</tr>
<tr>
<td>
<input type=”button” id=”btnsubmit” value=”Save” />
</td>
</tr>
</table>
<script src=”~/Scripts/jquery-1.10.2.js”></script>
<script src=”~/Scripts/jquery-1.10.2.min.js”></script>
<div>
<table>
<tr>
<td>Address</td>
<td>
<input type=”text” id=”txtaddress” />
</td>
</tr>
<tr>
<td>Name</td>
<td>
<input type=”text” id=”txtname” />
</td>
</tr>
<tr>
<td>
<input type=”button” id=”btnsubmit” value=”Save” />
</td>
</tr>
</table>
<script type=”text/javascript”>
$(document).ready(function () {
$(‘#btnsubmit’).click(function () {
$.ajax(
{
type: “POST”,
url: ‘Home/Index’,
data: {
Address: $(‘#txtaddress’).val(),
Name: $(‘#txtname’).val(),
}
$(document).ready(function () {
$(‘#btnsubmit’).click(function () {
$.ajax(
{
type: “POST”,
url: ‘Home/Index’,
data: {
Address: $(‘#txtaddress’).val(),
Name: $(‘#txtname’).val(),
}
});
});
});
</script>
</div>
});
</script>
</div>
Thank you to read my post hope it is help you.
Thank you,
Arjun Walmiki

No comments:
Post a Comment